Evolution of Finding Views by ID in Android
By Wajahat Karim • 01.Apr.2020
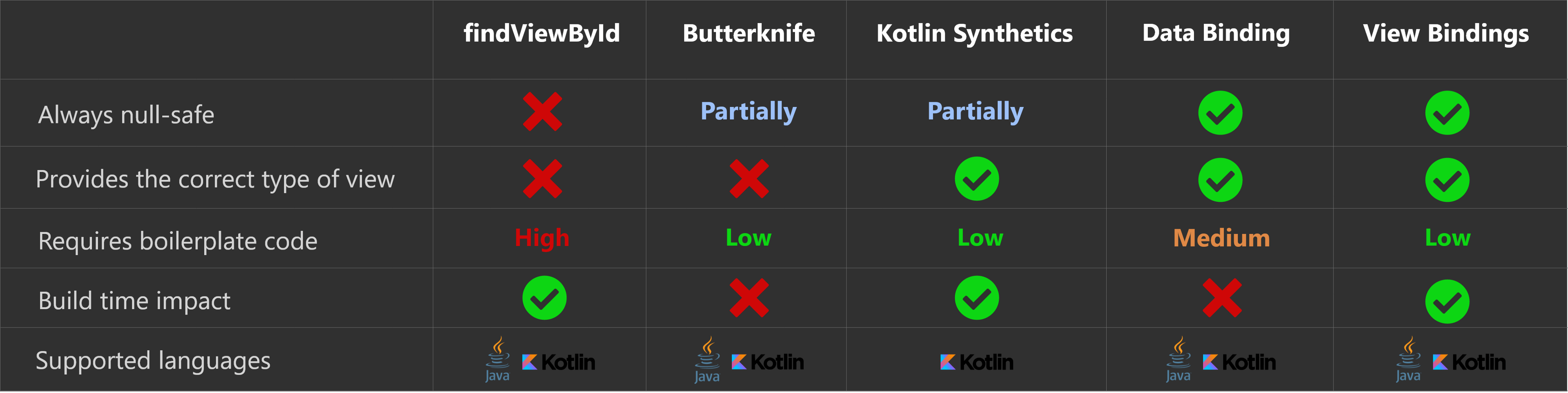
The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
For more than a decade, Android developers have struggled with a simple but annoying issue. Getting the view reference from XML layouts to their view classes such as Activity or Fragments in entirely separate language — Java or Kotlin.
As a beginner in Android, I used to get confused a lot. The Android SDK provided a method: findViewById() . Functionality-wise, this method performs a singular task — it will give you the reference to the view in XML layouts by searching its ID. And if nothing is found, it will give you the good old NULL , which is said to be the 1-billion dollar mistake by its creator.
In this article, I am going to discuss on how the findViewById() evolved over time and what’s the best approach in “modern Android development” to get the view reference from XML layouts.
The findViewById() method
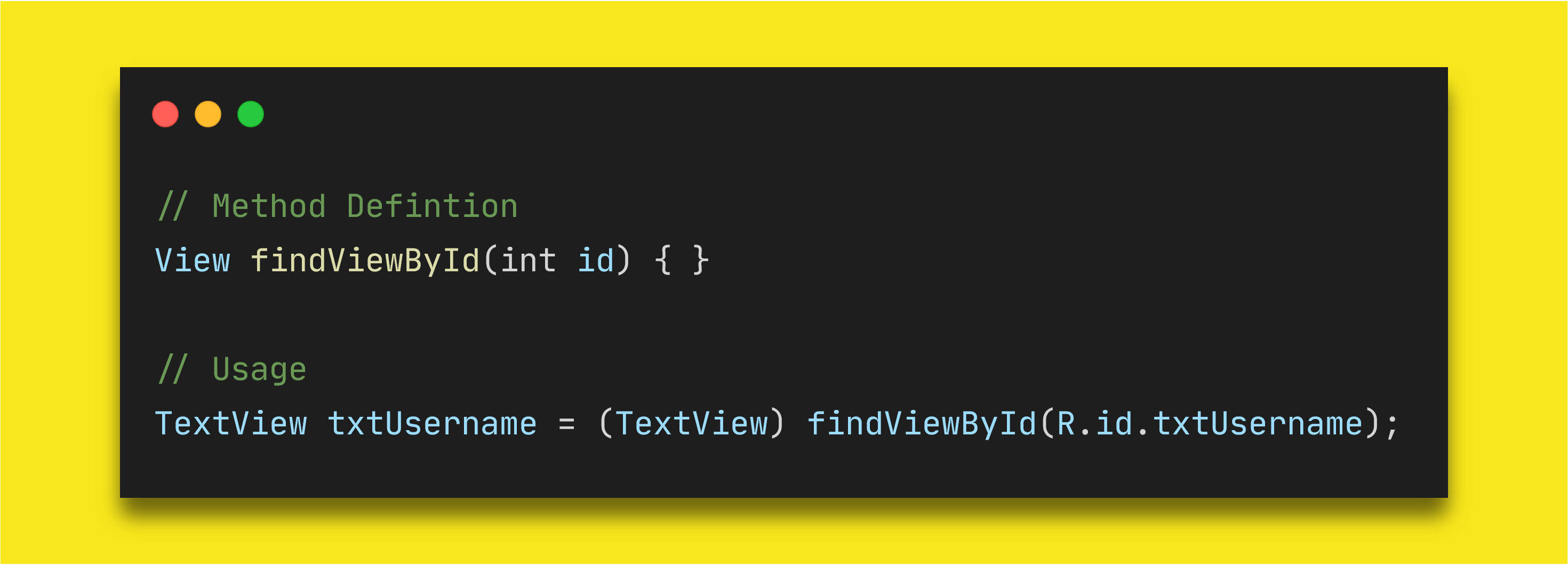
Obviously, the first one is the findViewById() method. Introduced in the API level 1, this requires an ID and returns a View object.

There are some problems with this approach.
If there is view with this ID in this layout, you won’t get any compile time errors. Rather you will get
NullPointerExceptionat runtime when Android fails to locate the view inActivity,FragmentorViewGroup.If the view is
TextViewin XML layout and you are type-casting it asButton, you won’t get any compile time errors. Instead you will getClassCastExceptionas aTextViewcannot be converted toButton.
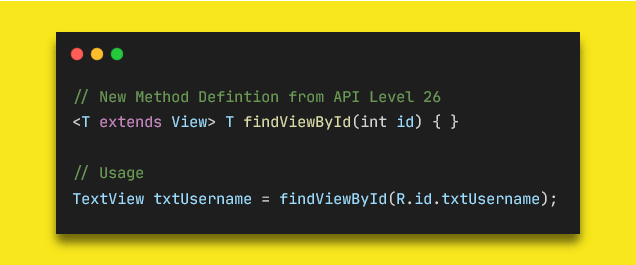
This method was used extensively and is being used as well throughout whole evolution of Android SDK. In the API level 26 of compileSdk, the definition of this method was slightly changed to remove the casting issue.

Now, developers don’t need to cast their views manually in the code. If you are referencing a Button with a TextView ID, then Android SDK will try to find the Button with the provided ID and it will return NULL because it won’t be able to find it.
But in Kotlin, you would still need to provide the type like findViewById<TextView>(R.id.txtUsername) . This may give you NullPointerException if you are not checking your views for null-safety, but this method will not throw ClassCastException like it used to.
Analysis
Type-safe: Before API 26, there was no type-safety.
Null-safe: No null-safety. You will have to check views before accessing for null values.
Boilerplate Code: A lot. You have to declare a separate variable for all the views you need from XML layouts.
Build-time: No difference in build time.
Languages: Supports both Java and Kotlin.
Butterknife
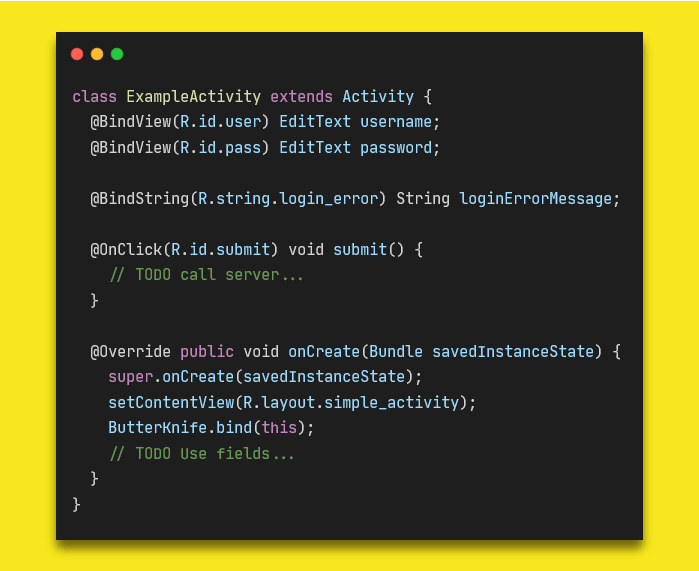
Many different libraries have tried to simplify the findViewById() usage with different methods. Particularly, the Butterknife library created by Jake Wharton has become super famous and has got huge interest by developers around the world. It has become to sort-of standard way to avoid the findViewById usage.
The library uses annotation-processing and fetches the views from XML layouts using the findViewById method under the hood through code generation. It’s very easy to use, and helps in reducing the boilerplate code for developers.

It has almost similar issues as findViewById. However, it adds a null-safety check at runtime to avoid the NullPointerException .
Attention: This tool is now deprecated. Please switch to view binding. Existing versions will continue to work, obviously, but only critical bug fixes for integration with AGP will be considered. Feature development and general bug fixes have stopped. —** Source: Butterknife Github repository**
Analysis
Type-safe: No type-safety as it uses
findViewById.Null-safe: The library checks the views for null-ability at runtime before accessing.
Boilerplate Code: Reduces the boilerplate as annotation processors auto generate code for you.
Build-time: Build time is affected because of annotation processing.
Languages: Supports both Java and Kotlin.
Kotlin Synthetics
Android SDK is now the Kotlin-first officially. That means that Android SDK will implement APIs from the Kotlin language perspective first and later these will be added for Java.
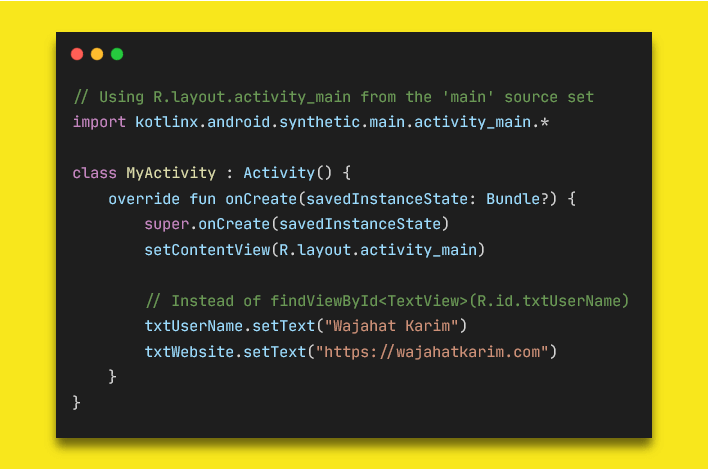
One of the biggest features Kotlin introduced is Kotlin Extension Methods. And with the help of it, Kotlin Synthetics came into existence. Kotlin Synthetics provides developers direct access to their views from XML layout through the auto-generated Kotlin extension methods.

Kotlin Synthetics calls findViewById method once and then caches the view instances in a HashMap by default. This cache configuration can be changed to SparseArray or no cache via the Gradle settings.
Overall, Kotlin Synthetics is a good option as it is type-safe and requires null check through Kotlin’s ?operator if the view is present only in some layout configurations. It requires no extra code from the developers. But this is only supported for Kotlin projects.
But there’s a slight problem which lots of developers have faced with using Kotlin Synthetics. For example, if you set your content view to a layout, then type an ID that only exists in a different layout, the IDE lets you autocomplete and add the new import statement. Unless the developer specifically checks to make sure their import statements only import the correct views, there is no safe way to verify that this won’t cause a runtime issue.
Analysis
Type-safe: Absolutely
Null-safe: Normally its null safe. But if view ID is also present / missing in other layouts, then it requires developer to explicitly either use safe call operator
?or check the variable before use. Developers can use view from other layout leading toNullPointerException.Boilerplate Code: No boilerplate code as extension methods are generated. It only requires to apply
android-kotlin-extensionplugin in thebuild.gradleone time.Build-time: No difference.
Languages: Supports only Kotlin.
Data Binding
Data Binding Library is a support library that enables you to bind UI elements in your layouts to data sources in your app using a declarative style rather than programmatically.
The Data Binding is much superior in terms of functionality from other approaches as it not only gives you the type-safe AND null-safe view references but also allows you to map your data with views directly inside the XML layouts.
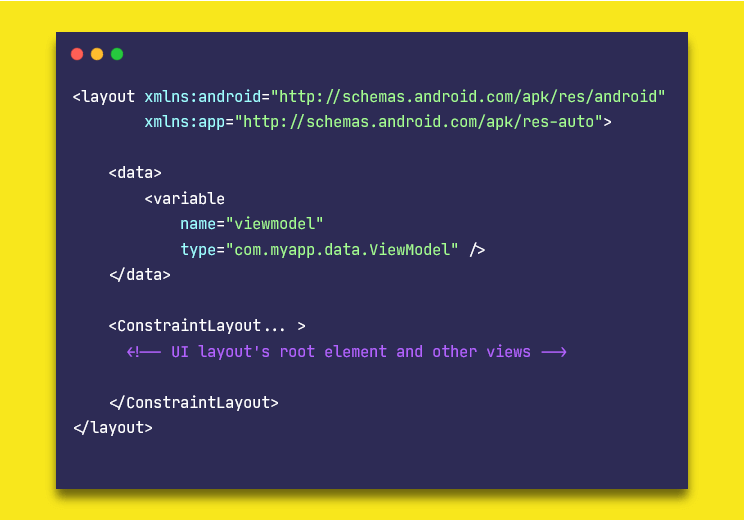
You will have to manually convert layouts to support data binding by nesting in <layout> tag.

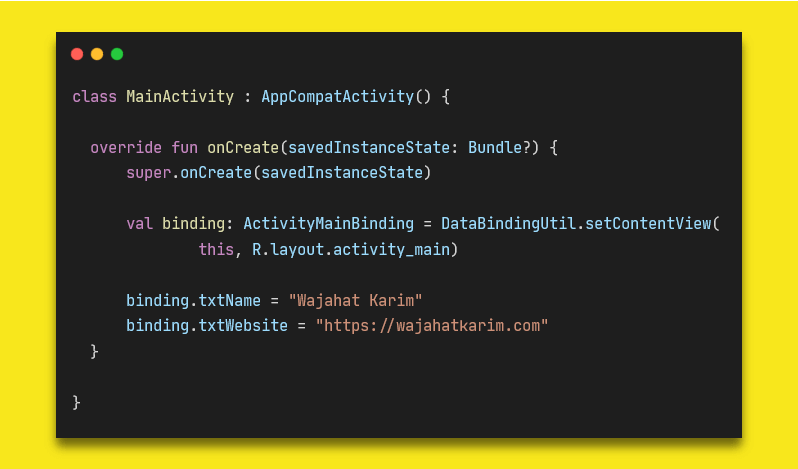
Now, Android Studio will generate classes for your layouts. For example, if your layout file name is activity_main.xml , then Android will generate a class ActivityMainBinding either in Java or Kotlin as per your preferences. You can use that to access the views without any NullPointerException or ClassCastException .

The best advantage of using Data Binding is that it allows developers to map data with the views in XML without even accessing those in the Java/Kotlin files. You can also use two-way binding to update your XML or data value without any listeners or callbacks.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: Requires each layout file to be nested inside
<layout>tag. And also you will have to create instance of auto generated binding class and inflate it to yourActivityorFragment.Build-time: Increases build time as it generates class files of layouts. Often time, it’s slow because you will have to manually press “Make” button to update / generate new classes for your layouts.
Languages: Supports both Java and Kotlin.
View Binding
The ViewBinding introduced in Android Studio 3.6 recently is sort-of subset of the Data Binding library. It improves build times because no annotation processing is required. It doesn’t require any extra attention to layout files by nesting those in <layout> tags. It simply works on all layout files by default.
The only difference with data binding of this is that this is only used for view references. It doesn’t do any data mapping or two-way data binding.
You can use ViewBinding in place of other options if you are simply looking for a good approach to get views from layout files.
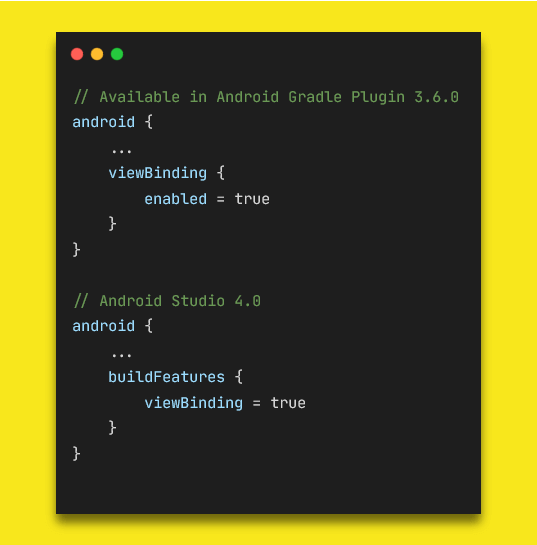
This only works on Android Studio 3.6 or later versions. You can enable it by adding this in your app’s build.gradle file.

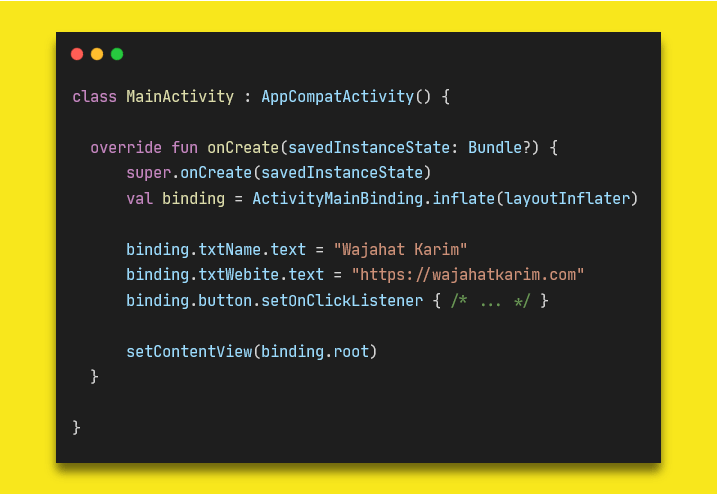
Then Android Studio will generate View Binding classes for all your layout files. You can use those classes to inflate in the Activity or Fragments just like you would do in Data Binding.

If you want some layout file to be skipped for view binding class, you can do so by adding tools:viewBindingIgnore="true" in your layout files.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: No boilerplate code as View Binding classes are generated automatically. It only requires enable the View Binding in the
build.gradleone time.Build-time: No impact on build speed. View Binding* is designed to solve the performance issue connected to using Data Binding *so it doesn’t have a negative impact on the build speed.
Languages: Supports both Java and Kotlin.
Time to Make a Decision
Looking at all the options and their analysis, View Binding is the best option at this time to use.

At the end, please Subscribe to my newsletter DroidUp to get more tutorials and tips on Android development directly in your inbox.