EasyFlipViewPager — The Flip Animations For Your ViewPager
A behind the scenes story of an open source Android library to create book & card flipping animations in ViewPager
 Android Library](https://ik.imagekit.io/z23yf8euyq/0_Nl-2uLm27Qej1Roc.png)
About 2 years ago, in January 2017, I released my first open source library **EasyFlipView** on Github. At that time, I was working on an English vocabulary type app for a client. One particular task was to create flashcards which had English word on one side and the meaning on other sides. I wanted to make it like a real card which can be flipped. A simple google search gave me plenty of easy code snippets and resources to create flipping animations and I put it in the app. The client loved it and I continued with the app development.
 library](https://ik.imagekit.io/z23yf8euyq/0_ACFgmrklCmzm4qKG.gif)
After the project, I had an interesting encounter with another client. He indirectly motivated me to do open source contributions. I wanted to experiment it fast and put something on Github before my motivation fades away. And then this flipping animation hit me. It was almost ready. All I had to do was upload on jCenter and create a good ReadMe on Github.
It looked like easy but it was hell of a job. It took me days to finish and put in on Github. I didn’t know much about open source or how to market the library etc. But I did it. And I believe it was the beginner’s luck that the library started getting stars and forks. And quickly I crossed 500 stars. It was a crazy and amazing experience. And this made me addicted to the open source. I shared my experience in more details on this article.
Inside The First-timer’s Journey from 0 to 500 Stars on Github
But stars and forks are not the effective metrics for any open source Android library. These metrics tells the creator about other developers’ interest in the library. But the real metric is how much downloads it get and how many apps use it.
Over the 2 years duration, EasyFlipView has been downloaded for about 31,000 times. I cannot imagine that my little piece of code has been downloaded so many times and these developers have put their trust in my code. That’s one of the best and most satisfying feeling for any developer who puts code on Github and makes it open source.
](https://ik.imagekit.io/z23yf8euyq/1_KxdunZWs2xKEABZvPTjUrg.png)
I still cannot find which apps really use EasyFlipView until any app has credited it or put the license in their app. I don’t know how to find these apps. But I can see the countries where the library is used from. United States, India, and China are the top 3 countries for the EasyFlipView libray clearly.
](https://ik.imagekit.io/z23yf8euyq/1_s3EWuCKY7op0Gsr8lwfTlw.png)
The library has been performing really well for me. There has been some issues as well and also some amazing developers helped me fix those issues and contributed in it. It was a great achievement for me. Even some guys made YouTube video tutorials on how to use EasyFlipView to create flipping animations. In one video, this library was used in Xamarin. I never couldn’t imagine this. A big thanks to the **EDMT Dev** and **VideoTutoriales Andr.**
This library made a huge impact on my life as a developer and I put a big stop on freelance and services providing work and have been doing open source since then along with a full-time job. You can check EasyFlipView on this link. Please star ( ⭐️) it to help me cross 1000 stars on Github. wajahatkarim3/EasyFlipView *💳 A quick and easy flip view through which you can create views with two sides like credit cards, poker cards etc. …*github.com
But why am I telling you about EasyFlipView all along? The title says something else. Right? The EasyFlipView had an issue which was open for a while. The issue was to add a capability to flip the view manually by touch and gestures.
 from [EasyFlipView library](https://github.com/wajahatkarim3/EasyFlipView/)](https://ik.imagekit.io/z23yf8euyq/1_GxiJxzyoPoFzvyGxwcogFw.png)
I wanted to fix it but couldn’t do for multiple reasons. So, recently I started work on a book based app and having love for good UI/UX, I wanted to add book page flip animation in the app. I was using ViewPager for book pages, so that’s where I get this idea to create a custom PageTransformer for book page flipping effect. I got the inspiration design from Author name at Uplabs and I thought to create a library which will give me a demo like this.
Luckily, creating this library was also helping me solve a long-due issue on EasyFlipView library. So it was a win-win for me in every case. Now the only thing left was to create the library. I didn’t know much about PageTransformer or animations for ViewPager. I started looking on GitHub, StackOverflow and countless blogs. But I didn’t find anything highly useful. I had some code snippets to play around for page transformations in ViewPager. So after 2 days’ experimentation, I managed to create a simple but not too smooth page flip animation. I coded more, tweaked some values, added some more customization and voila. It worked. Overall it took me about a week with 2-3 hours work daily. Next task was to create a library with easy to use and easy to understand interface for developers. > In my experience I have learned that creating libraries makes you a better developer because you are not writing code for app users who won’t care about the code. Rather you are writing for developers who will use your code. So you have to write code that’s easy to use and easy to understand for other developers.
From a custom PageTransformer class code to a reusable library available on jCenter, it took me about 7-8 more days. You might be wondering why so much time? After all, its just uploading on Bintray. Well, it’s not that easy because this step doesn’t involve code. > Documentation is the most boring work for any developer. There are a lots of good open source projects which never got good feedback or users because of their poor and bad documentation. A great Read Me is the soul of any open source project.
🎶 🎵 Enter the “EasyFlipViewPager” 🎶 🎵
I started work from creating the library. I named it as **EasyFlipViewPager**. I wrote Android module and uploaded on Bintray to put on jcenter. I follow this list for every single open source library I put on Github.

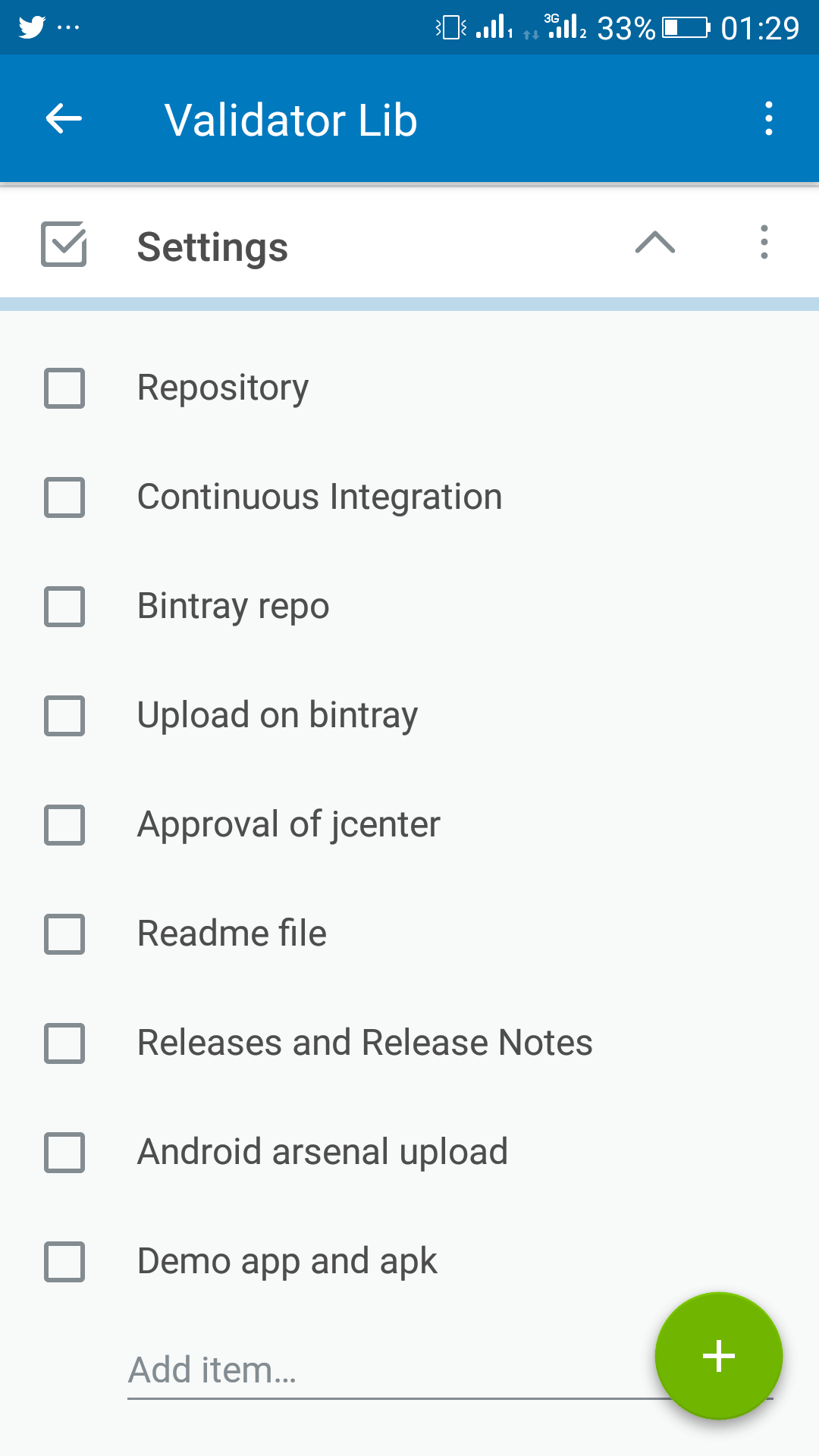
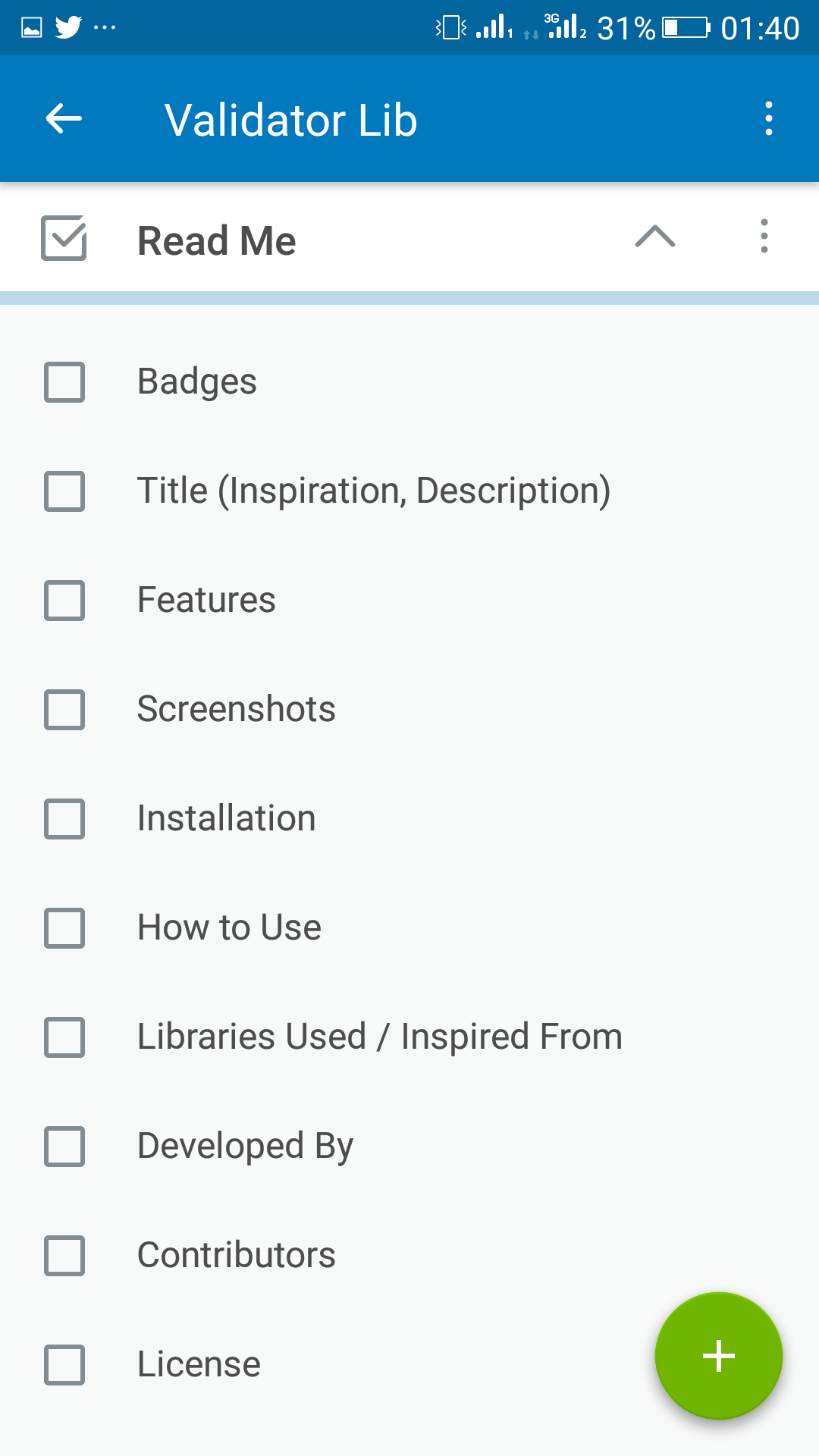
This is a lot of work. Next I created demo examples for the library. I recorded the screens with Mobizen app. Edited the videos, converted these into GIF images. Wrote the Read Me. Created a simple logo. Wrote the documentation. Added license and credits etc. Somehow finished the whole list. The jcenter approval took 2 days. The Android Arsenal approval took me 5 days. A few other places hasn’t responded yet. Its been already 9 days. This is the Read me checklist I follow.

And then the library was ready and available at Github for use. You can checkout it on the following link to see the result of all the hard work mentioned above. wajahatkarim3/EasyFlipViewPager *📖 The library for creating book and card flip animations in ViewPager in Android - wajahatkarim3/EasyFlipViewPager*github.com
The Library Demo
You can check the library example demo on this YouTube video or you can download this APK file to test it on your android devices.
📄 How to Use
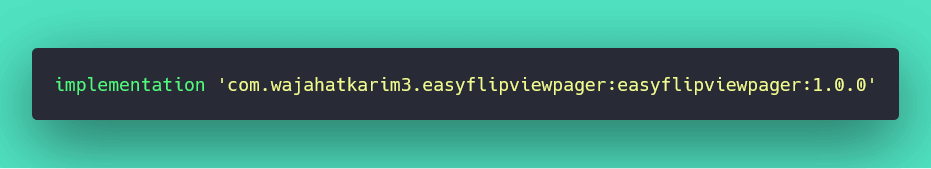
First you will have to add the library in your android projects. The library is available at jCenter and can be added by putting this line in your app’s build.gradle file.

Now there are two types of flipping animations in this library.
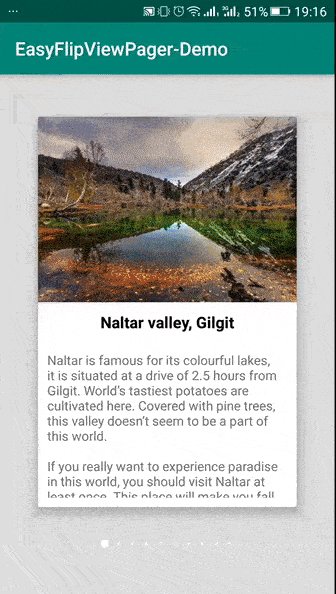
📖 Book Page Flipping
Set the object of BookPageFlipTransformer to your ViewPager by calling setPageTransformer() method.
 on Github](https://ik.imagekit.io/z23yf8euyq/1_qrtKoMlE0ZQ7GK-ti75tng.png)
And your ViewPager will change pages with flipping animation.
library](https://ik.imagekit.io/z23yf8euyq/0_DBFFixkQw_ePwjXb.gif)
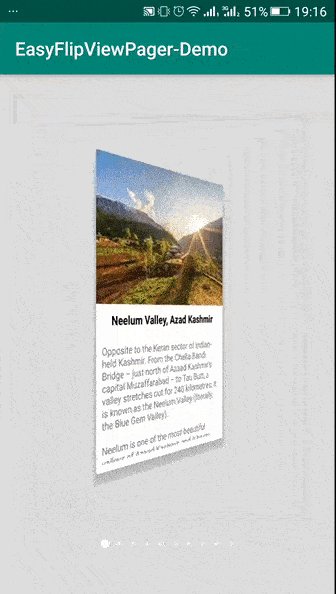
💳 Card Flipping
This was more like my previous library EasyFlipView. But this works on ViewPager instead of custom views. All you have to do is set object of CardFlipPageTransformer to your ViewPager by calling setPageTransformerMethod.
 on Github](https://ik.imagekit.io/z23yf8euyq/1_UuxdGpTnSE2cDbFQacIWUA.png)
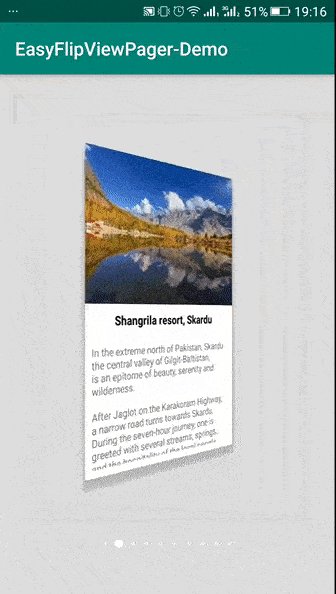
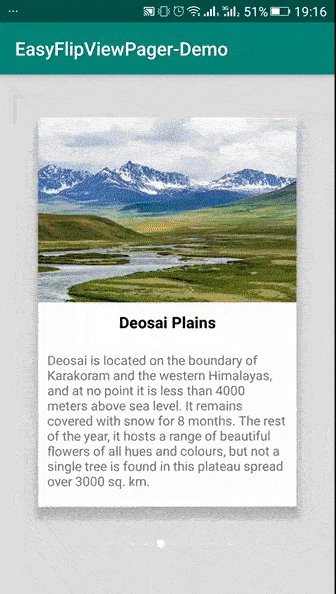
And you will get something like shown in the poker care demo. Also, if you enable scaling then your cards will also scale along with flipping as shown in the tour gallery demo.

 — With Scaling (left) and Without Scaling (right)](https://ik.imagekit.io/z23yf8euyq/1_Ao1CvtrXHpqs8HT6KZGsDg.gif)
What’s Next
This library still needs some work and some new features like PDF support, custom ViewPager view class with support of XML attributes to make usage more simpler and easier. Also, I want to add the flipping animation in RecyclerView elements by creating a custom LayoutManager class. And an Activity transition to switch from one activity to another through flipping animation.
How Can You Help Me?
I need your help in making this project better. Please star/fork ( ⭐️) the library on Github and send me pull requests if you want to contribute in any way. I would love and appreciate your contributions. wajahatkarim3/EasyFlipViewPager *📖 The library for creating book and card flip animations in ViewPager in Android - wajahatkarim3/EasyFlipViewPager*github.com
Also, share the library or this article on social media, friends, colleagues etc. And don’t forget to clap this article and try to break my maximum number record (49) of flipping (sorry clapping 👏). Thank you for reading.
Update (14–12–2018): The EasyFlipViewPager library is now in Github Trending in Kotlin language on 14th December, 2018. Thank you guys for your support and love. :)