🔧⚡Fixing ConstraintLayout & Guideline AssertionError Exception in Android 📱 💻
A quick tip to fix AssertionError Exception when updating ConstraintLayout from 1.0.2 to later versions.
This article is part of Today I Learned series and was originally posted at my TIL Github Repository and my website at wajahatkarim.com
These days, I am working on an android app with very old code base. So, as I am adding new functionality and fixing bugs, I am improving the code base with latest APIs. So, in that regard I added Constraint Layout about 3 months ago. At that time, the latest version was 1.0.2. This helped me creating complex layouts in easy manner and allowed me utilize the flat view hierarchy to make things perform better.
About yesterday, I had a task which involved showing/hiding multiple views at same time. I tried to use Groups of Constraint Layout, so I updated it to the next stable version, which was 1.1.3 .
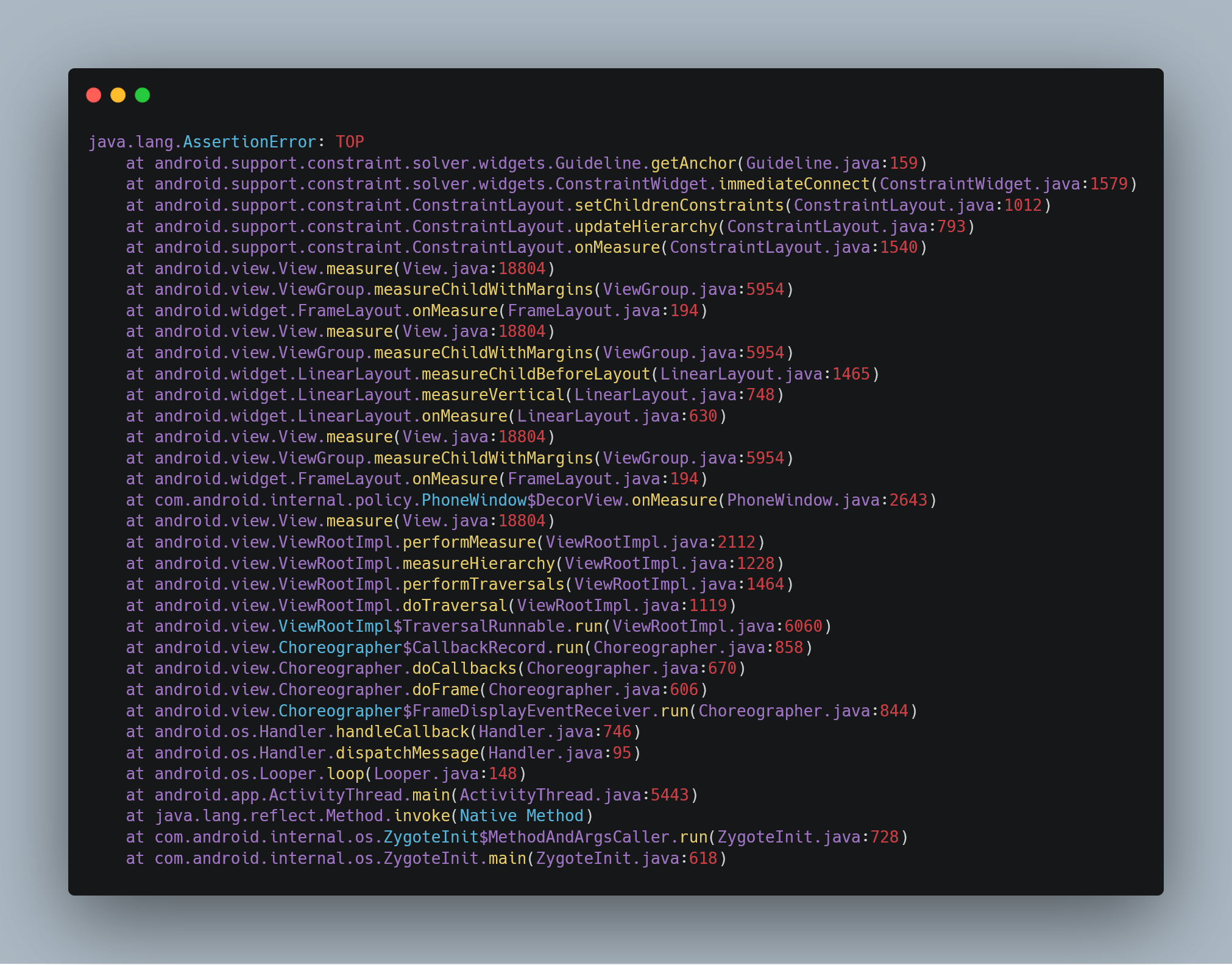
But as I launched the app, some screens with ConstraintLayout were working and in some the app crashed. When I checked the log, I got this.

The log simply doesn’t make any sense. The only sensible thing, which can help me fix this issue, I got out of this log is the line # 2 which shows the keyword Guideline . So, I had a gut feeling that this is somehow an issue of Guideline.
Doing a simple Google search assures me that there are many other developers facing this same issue and no one has real clue of why this is happening and how it can be fixed.
The threads on StackOverflow about this issue confirmed one thing that issue is related to the Guideline . There are even issues submitted at the Google Codelab’s Constraint Layout repository like this and this. Unfortunately, these issues are still open and there’s not a single comment yet, let alone the solution. The developers are left on their own to fix this issue.
 from [Constraint Layout at Github](https://github.com/googlecodelabs/constraint-layout/)](https://cdn-images-1.medium.com/max/3796/1*VfotlhR7yerfwKOQNAYzIw.png)
🔥 Hot and ⌚️Quick Fix to This Frustrating Problem 😃
There’s no specific solution to this problem. But there’s a reason why this happens. So, to fix this issue, we need to understand that reason and then we can solve this easily.
A Guideline in ConstraintLayout is a virtual helper, which will not be visible in runtime on the device and will have a visibility of View.GONE . These are only used for layout and positioning purposes.

According to the documentation from Google, a Guideline can be either horizontal or vertical:
Vertical Guidelines have a width of zero and the height of their ConstraintLayout parent
Horizontal Guidelines have a height of zero and the width of their ConstraintLayout parent
The main cause of this AssertionError exception is this very thing. > # You cannot constraint any other view vertically to any vertical guideline and same is with horizontal.
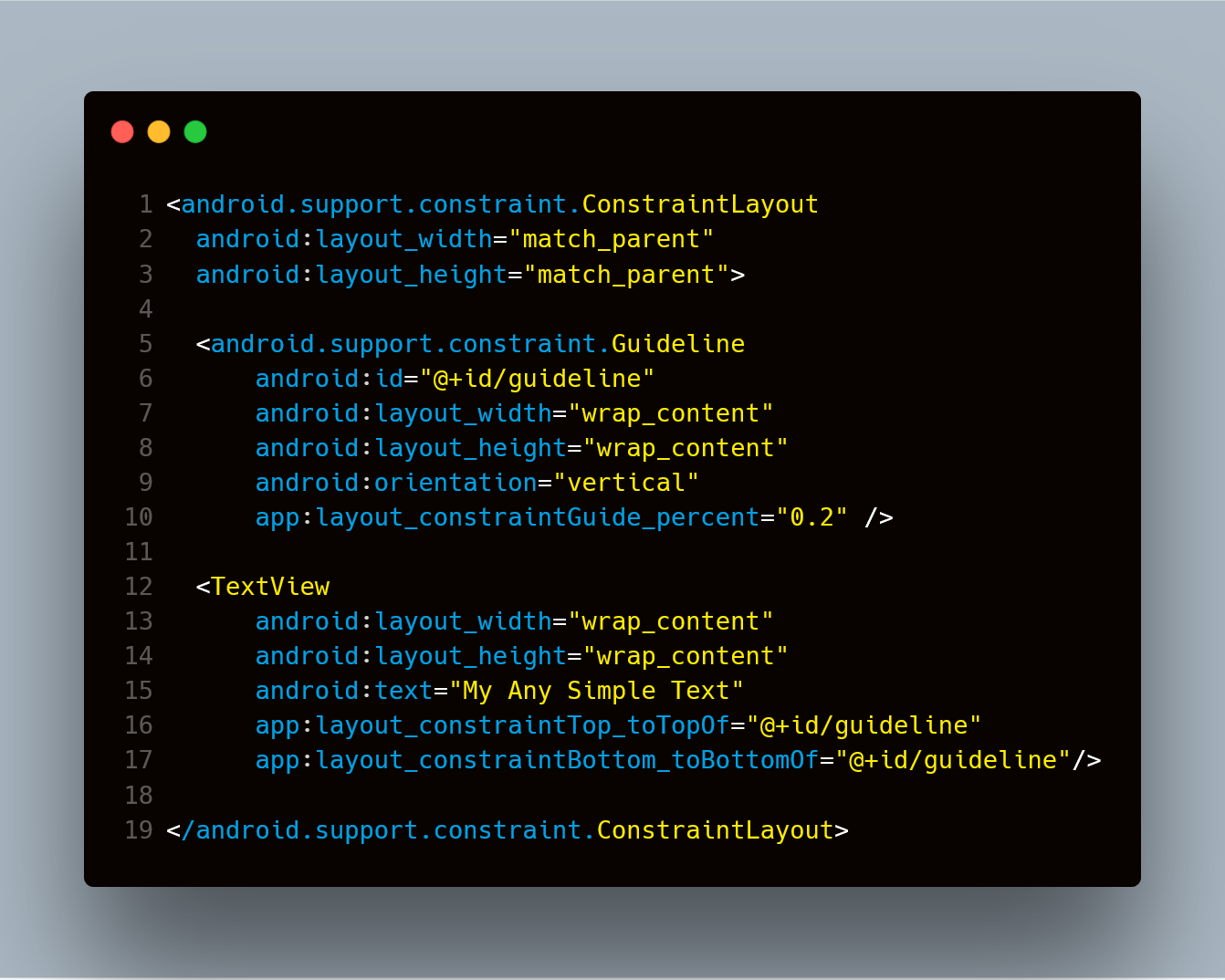
What this means is that if we have a vertical guideline, then we cannot write code like this:

Check line 16 and 17. We have set the TextView top and bottom to Vertical guideline’s Top and Bottom. A vertical guideline’s height is the parent’s height and we cannot constraint any view to the vertical guideline’s top and bottom. Rather we should constraint to the left and right of the vertical guideline and top/bottom to the HORIZONTAL guideline. So, if we write something like app:layout_constraintLeft_toRightOf=”@+id/guideline” , then we won’t have this issue.
✅ The Solution — Finally 😃
My project had like 15+ layout files which had ConstraintLayout . The log message doesn’t help much. So, first open all those layout files which have Guideline used.
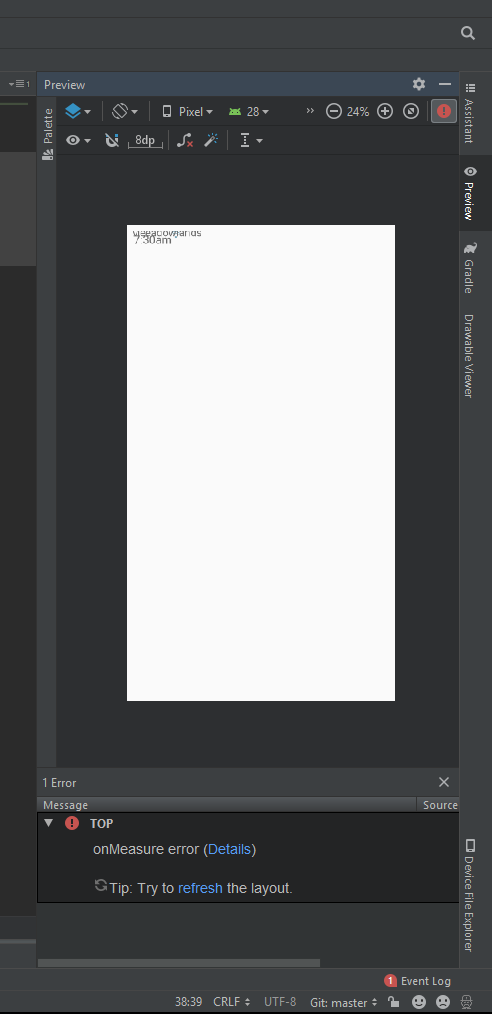
Now the layout which is causing this problem will show a red error circle on top-right side of the preview pane as shown in the image below.

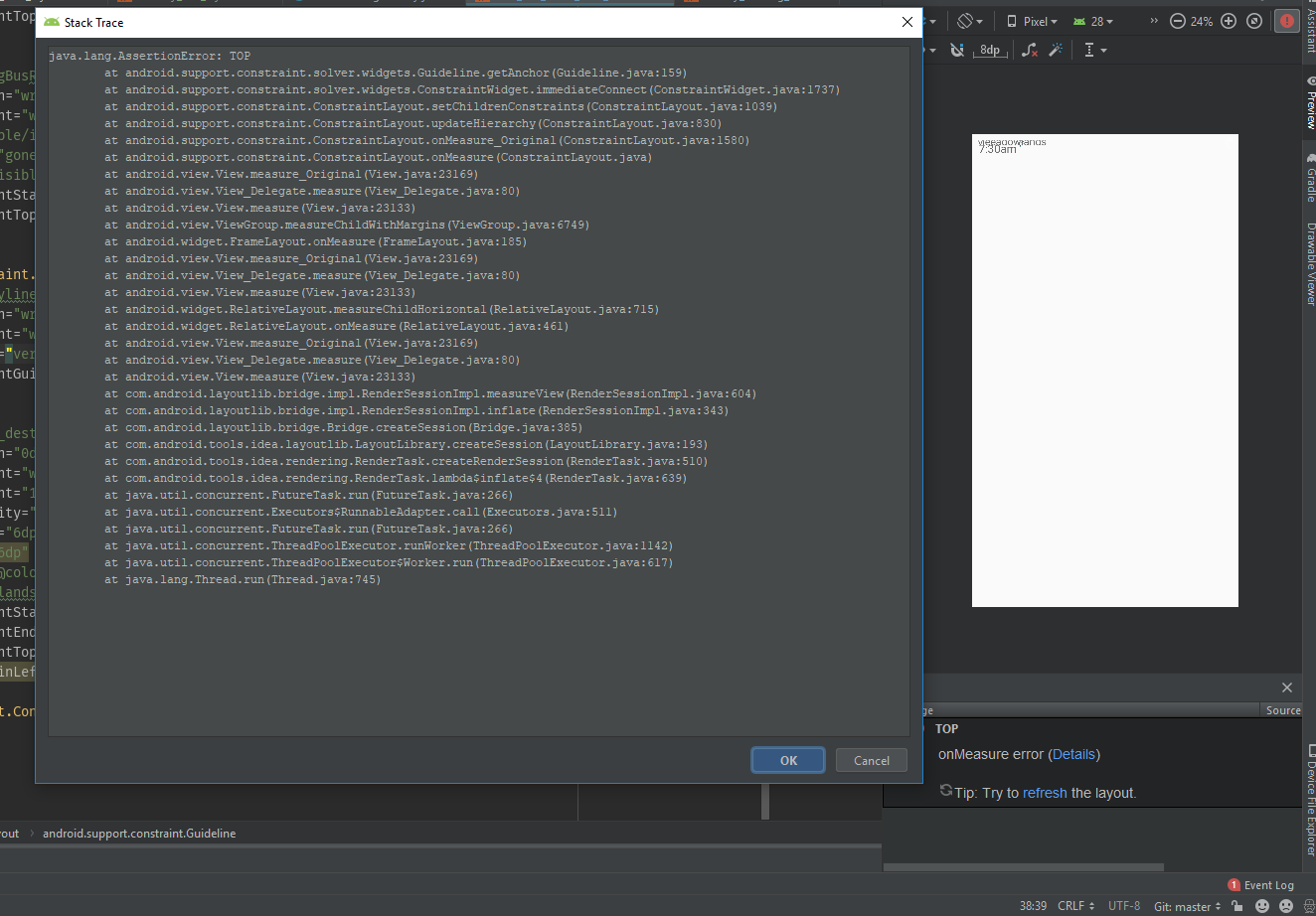
When you click on it, you will see the Message panel on bottom and this will tell TOP / BOTTOM for the vertical guidelines and LEFT / RIGHT for the horizontal guidelines. When you click on the Details button, you will see a dialog with the exact same exception message like the image below.

This red error circle and this dialog is a confirmation that you are in the layout file which is causing this exception and crashing the app. So, cross check the guideline and other views’ constraints and make sure that vertical guideline is constrained for left and right and horizontal guideline is constrained for top and bottom. That’s the only solution for this annoying problem.
Once you do that, this red circle will disappear. And you can run your app without any problems and crashes now.