How is Flutter Different from Native, Web-view, and Other Cross-platform Frameworks
Flutter is an application development framework from Google for creating cross-platform mobile applications (in iOS and Android). As mentioned on the official website, it aims to make the development as easy, quick, and productive as possible. Features such as Hot Reload, a vast widget catalog, very good performance, and a solid community contribute to meeting that objective and make Flutter a pretty good mobile development framework.
This post is an excerpt from the book Google Flutter Mobile Development Quick Start Guide by Packt Publishing written by Prajyot Mainkar, and Salvatore Giordano. This is a fast-paced guide to get you started with cross-platform mobile application development with Google Flutter.
When speaking of mobile application development, there are many different approaches that we can find, but, in the end, everything comes down to either a native or a cross-platform approach. Let’s see how different approaches look and work when compared to Flutter. We will first take a look at the native platforms, and then, before looking at the cross-platform approach, we will take a look at the WebView system, and finally we will see where Flutter fits into this mix.
Native Platforms
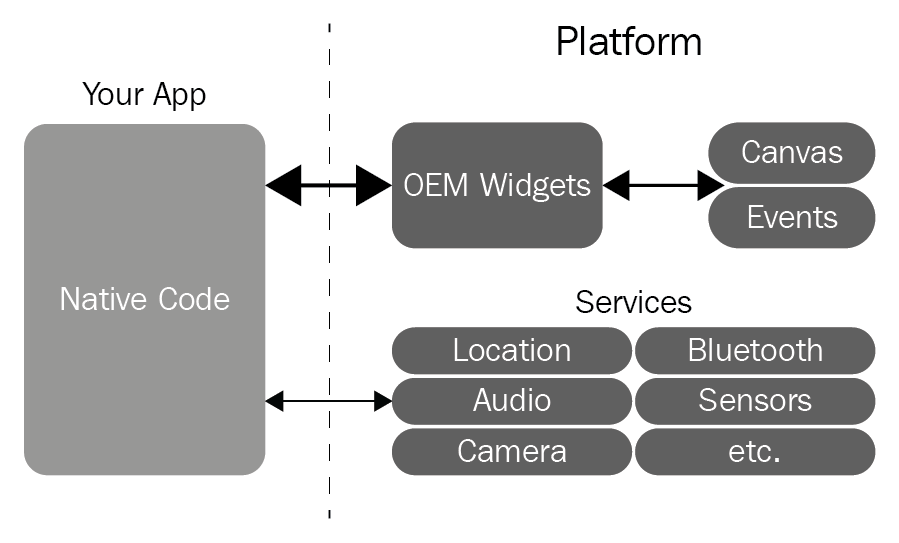
Native frameworks such as Android and iOS SDKs are rock solid. They are the most stable choice for mobile application development. They have lots of available apps that are deeply tested and have a large community and openly available tutorials. The following diagram displays the working of native mobile application development frameworks:

As we can see in the preceding diagram, the app in this framework talks directly to the system. This makes the native framework the most powerful choice in terms of functionality. However, it does have a drawback: you need to learn two different languages, Kotlin or Java for Android, Obj-C or Swift for iOS and the SDKs. These languages are used to write two different apps with the same functionalities. Every modification must be duplicated on both platforms, and the process might not be that smooth. It is not a good choice for a small team or for someone who needs speed in their development process.
WebView Platforms
On the other hand, we have the cross-platform approach, which is famous for being productive. In this approach, we can get the application for both Android and iOS from a single code base, just like in Flutter. But every framework has some drawbacks.
Cordova-, Ionic-, PhoneGap-, and WebView-based frameworks in general are good examples of cross-platform frameworks, and they are especially good solutions for frontend developers. But these lack in performance, and the app view in these approaches is composed by a WebView rendering HTML; this means that the app is basically a website.
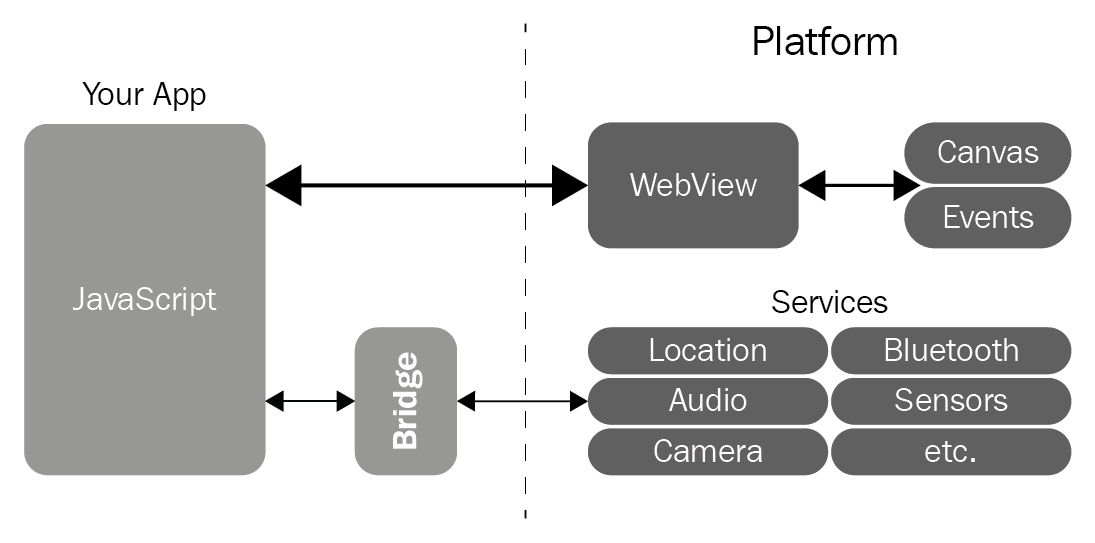
The following diagram shows how a WebView-based framework works:

The system uses a bridge to make the switch between JavaScript to the native system. This process will be too slow, depending on the features you need, which adds another drawback to this system.
Other Cross-Platform Approaches
Let’s take an example of another cross-platform approach to see what could be the shortcomings of it. Xamarin is the Windows answer to cross-platform development, which in my opinion is not so convenient, especially in terms of productivity and compiling time.
When looking at other platforms, React Native could be considered as one of the best cross-platform frameworks, but it heavily relies on OEM components.
Let’s take a look at the workings of React Native:

React Native expands the bridge concept in the WebView systems, and uses it not only for services, but also to build widgets. This is really dangerous in terms of performance; for example, a component may be built hundreds of times during an animation, but due to the expanded concept of the bridge, this component may slow down to a great extent. This could also lead to other problems, especially on Android, which is the most fragmented operating system.
Flutter’s Approach to Mobile App Development
In the previous sections, we took a look at different approaches to mobile application development. We have briefly seen how these approaches work and their drawbacks. Now let’s take a look at Flutter.
Flutter performs much better in comparison to other solutions, because the application is compiled AOT (Ahead Of Time) instead of JIT (Just In Time) like the JavaScript solutions. It also eliminates the concept of the bridge and does not rely on the OEM platform. It does allow custom components to use all the pixels in the screen. What does this mean? It basically means that the app displays the same on every version of Android and iOS.
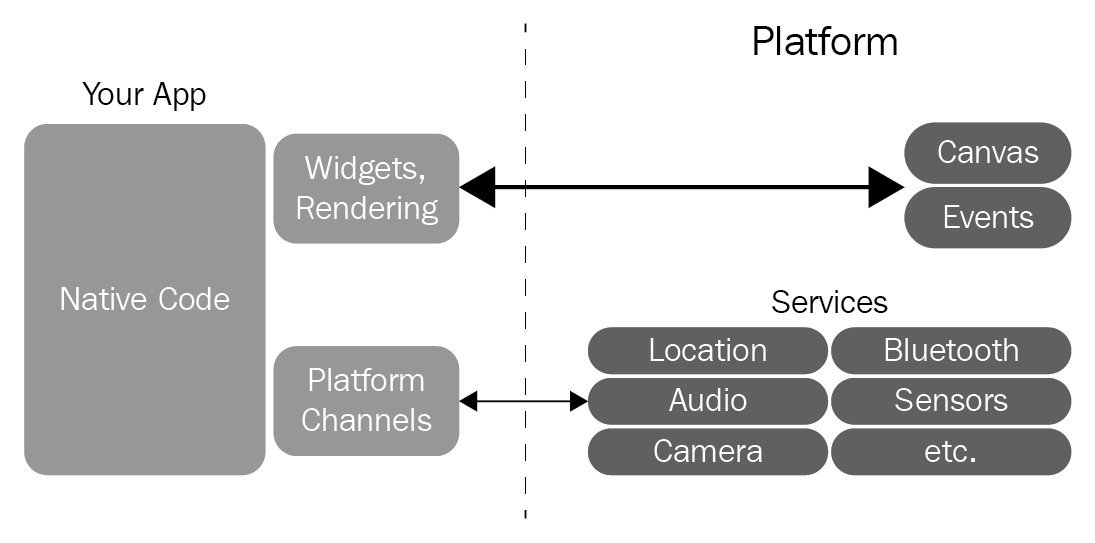
We did take a look at the workings of other approaches, so let’s take a look at the workings of Flutter as well. You can see the way the Flutter framework works as shown in the following diagram:

Now you can see the difference between other cross-platform approaches and Flutter. As stated before, Flutter eliminated the bridge and the OEM platform and uses Widgets Rendering instead to work with the canvas and events. And it uses Platform Channels to use the services. In addition, it is not difficult to use platform APIs with an asynchronous messaging system, which means if you need to use a specific Android or iOS feature, you can do it easily.
Flutter also makes it possible to create plugins using channels that can be used by every new developer. So, to put it simply: code once, and use it everywhere!
In this post we compared Flutter to existing mobile development frameworks – native, WebView, and cross-platform. To further understand the fundamentals of Flutter and to get started with cross-platform mobile app development, read Google Flutter Mobile Development Quick Start Guide by Packt Publishing.